Angular Material Sidenav and Toolbar Example
Posted at: April 18, 2019 3:53 PM
How to create sidenav and toolbar in Angular Material?
In this lesson we will learn, how to create sidenav and toolbar in angular material with help of example.
Import Angular Material Module.
Import angular material module in your own NgModule.
MatSidenavModule: This module import for creating sidenav
MatToolbarModule: This module import for creating toolbar
Above these are modules import and export in your own NgModule
material-design/material-design.module.ts
Import NgModule MaterialDesignModule
Import this NgModule MaterialDesignModule wherever you would like to use the Angular Material components. For example import in AppModule
src/app/app-module.ts
Use in HTML
src/app/app.component.html
src/styles.css
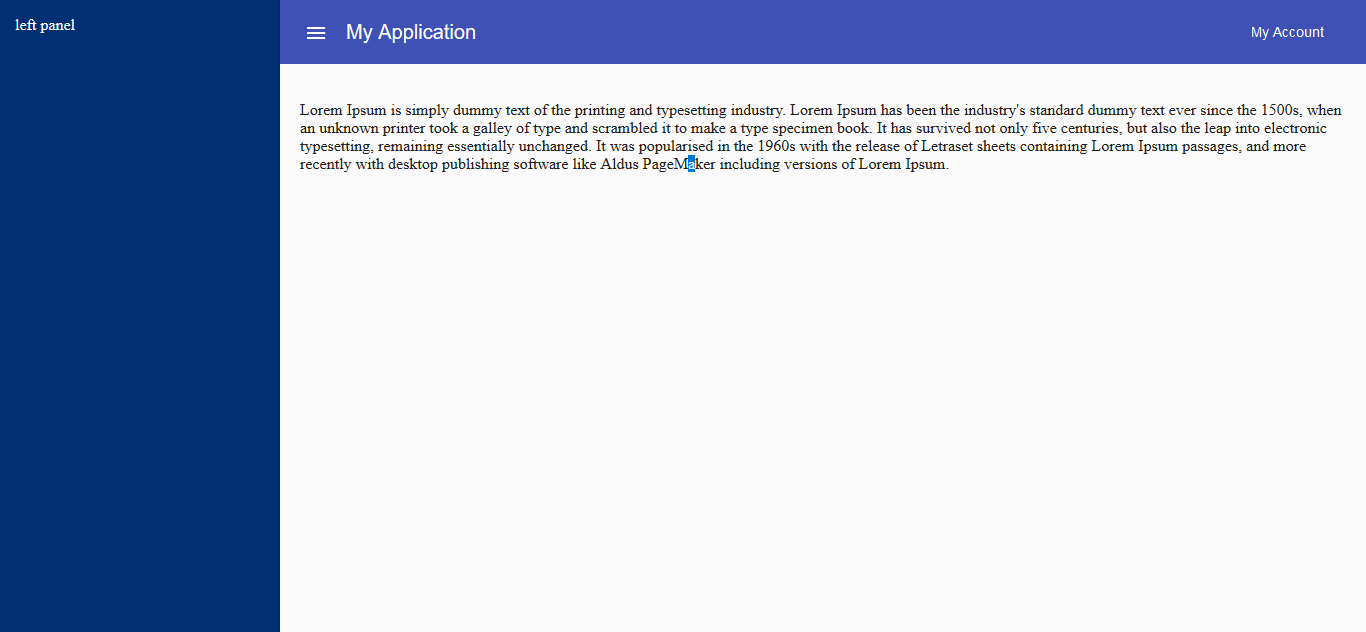
Output

This lesson also available on YouTube
Please leave comments
6 Comments












