Angular 6 Get and Post Request - Http Client
Posted at: October 19, 2018 12:36 PM
Step 1:
Create class blogpost
blogpost.ts
Step 2:
Create blogs service.
Import HttpClient, HttpHeaders, HttpErrorResponse, throwError, catchError and Blogpost into blogs.service.ts.
blogs.service.ts
Step 3:
Create blogs component
Step 4:
Import HttpClientModule and FormsModule into app.module.ts
app.module.ts
Step 5:
Load blogs component on app.component.html
app.component.html
Step 6:
Edit Blogs Component
blogs.component.ts
Step 7:
blogs.component.html
Step 8:
blogs.component.css
Step 9:
src/styles.css
Web API in CodeIgniter
application/controllers/Blogs.php
Blog Model
applicaton/models/Blog_model.php
MySQL Database
blogs table
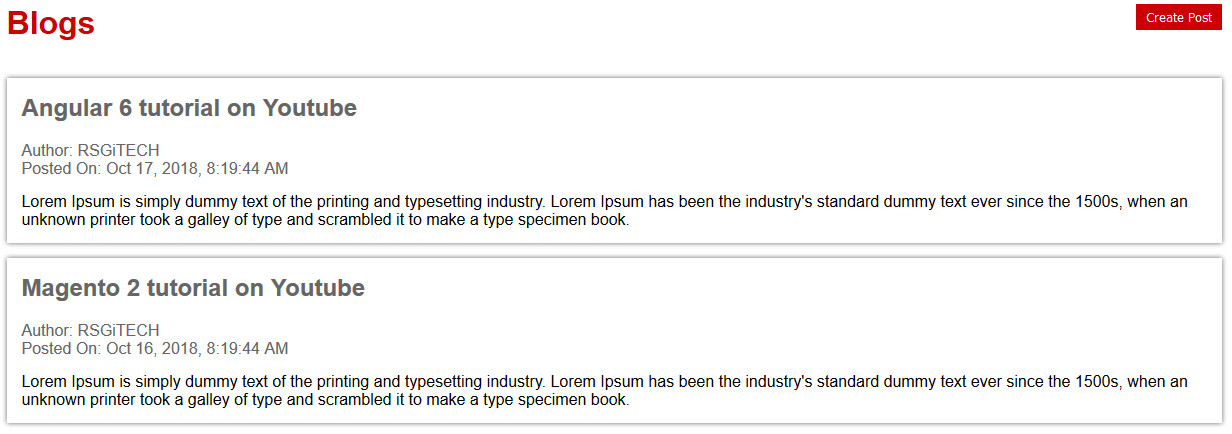
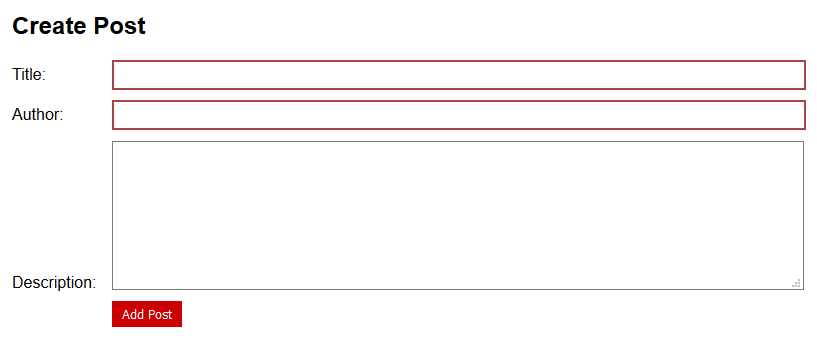
Result


This lesson also available on YouTube
Please leave comments
8 Comments












